Google’s Upcoming Page Experience Update
Design & Development | SEO
Late last year, Google announced that they would be updating their algorithm to take into account a user’s experience on a website or page. This is building upon changes that have happened over the past few years including elements like mobile-friendliness and using secure protocols (HTTPS). The new kids on the block are Core Web Vitals and we’ll cover what these are and what you can do to prepare your website for the forthcoming update below.
Before we get into the specifics of Core Web Vitals and the Page Experience Update, many of you are probably wondering what the impact will be on your site. I don’t believe that the update is going to have a significant impact based on a study done by SEMRush. They found that 84% of mobile URLs ranking in the top 10 had either a “Poor” or “Need Improvement” rating from Core Web Vitals and it’s unlikely that Google would roll out an update that would penalize 84% of pages. However, this means that there is a huge opportunity for site owners to set themselves apart from the competition and potentially get rewarded by the upcoming changes.
So let’s dive in and talk about what these new metrics are and what needs to be done to make the grade.
Core Web Vitals – What Are They?
If you have been monitoring your Google Search Console reporting, then you may have noticed a few new options in the sidebar menu. The first is Page Experience, which will serve as the main dashboard for your site’s readiness for the update. This shows your site’s Core Web Vitals as well as Mobile Usability, Security Issues, HTTPS, and Ad Experience. But the bulk of what you need to know lies in the other report – Core Web Vitals.
There are three main components to Core Web Vitals – Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS). Before we get into what each of these mean, there are a few things to know about how to read this report.
- A URL is rated “poor” if it fails any one of these elements
- You may see different results when comparing desktop and mobile
- Focus on Mobile issues as Google uses mobile versions of URLs when indexing/ranking pages
If you want to read the full description of each of these metrics, feel free to follow the links above for Google’s in-depth explanation. Below is my take on what these metrics are and why they’re important.
1. Largest Contentful Paint (LCP)
Largest Contentful Paint is a metric that is designed to measure a user’s perception of how long it takes for a page to load. Technically, it’s how long it takes for the largest resource (image, text, etc…) to load relative to when the page begins loading. The goal here is to make sure that it takes less than 2.5 seconds for that resource to load.
2. First Input Delay (FID)
While LCP measures how quickly a user perceives load time, First Input Delay measures how long before the user can interact with your site. Making sure your site is able to load quickly only matters if they can then click a link or tap a button. Your site should have an FID of less than 100 milliseconds to rate “good” in this category.
3. Cumulative Layout Shift (CLS)
Stop me if you’ve experienced this before. You are reading an article and go to click a link to continue your research when suddenly the site loads a new element, the link shifts, and you end up clicking something you didn’t intend to. FRUSTRATING! Google is attempting to measure these layout shifts (particularly unexpected ones) and adding them together to give a CLS score. You should strive for a CLS of 0.1 or lower.
CWV Reports and What To Do
To see how your pages are performing currently, view your Core Web Vitals report in Google Search Console. I recommend drilling down into the Mobile report as mentioned above.
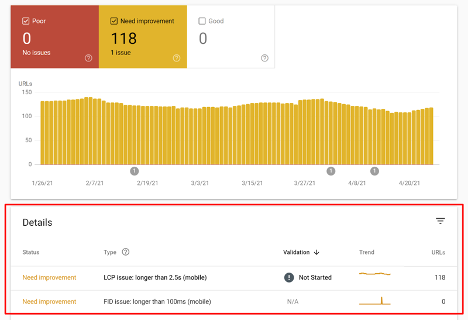
Here you will see which URLs are rated “Poor”, “Need Improvement”, or “Good.” Scrolling down will give you the details on issues that they’ve uncovered.
You will want to prioritize the “Poor” URLs first and then move on to “Need Improvement.” Clicking into the specific details will give you a list of URLs that are experiencing that particular issue. Google will also group URLs that are similar in the issues they’re experiencing and will provide you with a link to the Pagespeed Insights report for that page, giving you additional context into why that URL is failing or needs to be improved.
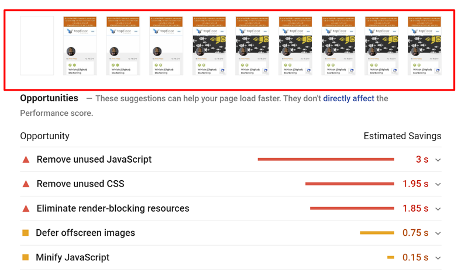
The PageSpeed Insights report will give you details on the issues with the page as well as some recommendations for how to improve the page. It will also provide you with screenshots of the page as it loads, giving you a visual clue as to what might be causing the issue. In the example below, it looks like the header image might be what’s taking a while to load so that’s where I’d start my review.
Final Thoughts
Google has announced that this update will start to roll out in mid-June which gives site owners some time to address major issues. While site owners should take steps to improve these metrics as they impact a user’s experience on the site, in my opinion, the impact on search results will likely be minimal. What I mean by that is that this update is likely more about rewarding those that improve results as opposed to penalizing those that don’t.
This presents site owners with an excellent opportunity to address their issues and focus on providing a top-tier user experience to their users in order to set themselves apart from the rest. If you need help diving into your Core Web Vitals report and developing a plan for improvement, we’re just a quick email away.















Share This Post: Google’s Upcoming Page Experience Update